Media sosial bukan lagi hal baru, karena hampir semua orang punya kehidupan di dalamnya. Lebih dari itu, media sosial juga bisa jadi tempat berbagi informasi yang disajikan di dalam blog.
Anda yang punya blog WordPress dengan server sendiri atau biasa disebut WordPress self hosted, tentu ingin konten-konten di dalam blog bisa dibagikan dengan mudah ke media sosial oleh pengunjung. Salah satu cara yang paling efektif adalah dengan menambahkan ikon media sosial di atas atau di bawah tulisan anda.
Ini enaknya menggunakan platform WordPress.org dengan server sendiri. Karena mereka telah menyediakan berbagai plugin untuk menjawab berbagai kebutuhan blogger.
- Login seperti biasa ke dashboard Anda, kemudian tambahkan plugin baru.
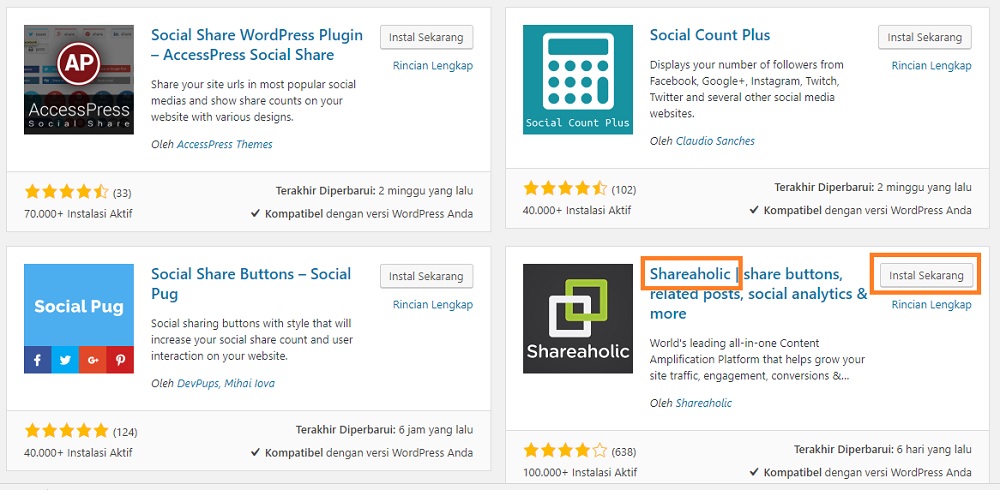
- Kemudian di kolom pencarian, ketikkan kata kunci social.
- Ketika muncul hasil pencarian, temukan plugin Shareholic, klik Install Sekarang untuk memasang plugin.
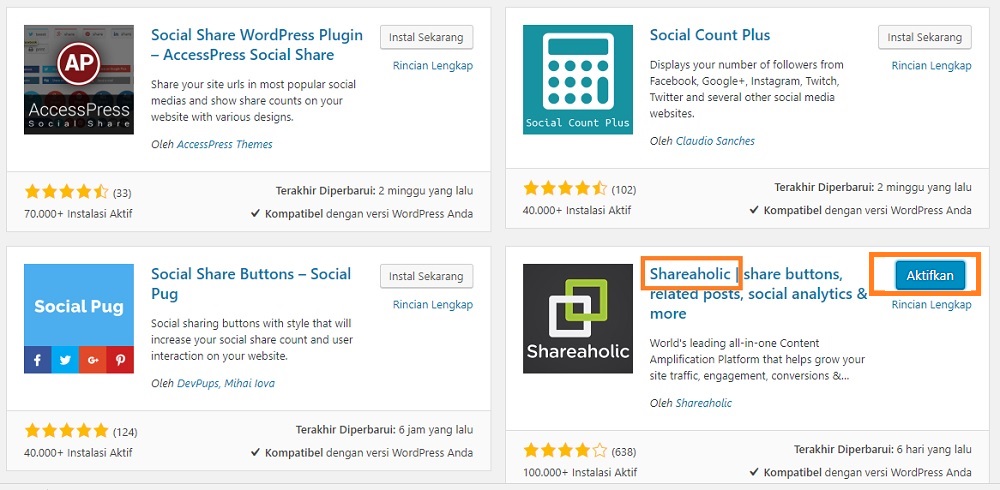
- Setelah terpasang, aktifkan plugin.
- Selanjutnya, setelah plugin berhasil diaktifkan, Anda akan menemukan sebuah menu baru Shareholic di dalam dashboard. Arahkan kursor ke menu tersebut dan klik App Manager.
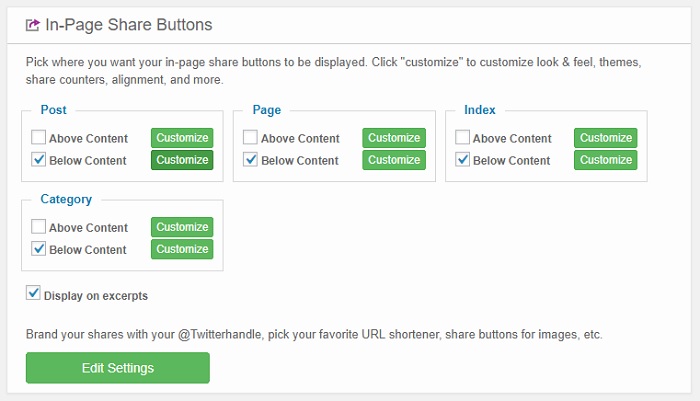
- Seperti ini panel pengaturan Shareholic. Perhatikan dengan seksama. Karena kita ingin menambahkan ikon media sosial, jadi fokus Anda cukup di bagian In-Page Share Buttons saja, yang lain nanti dulu. Di sana ada Post, Page, Index dan Category yang masing-masing menampilkan dua opsi lagi, Above Content dan Below Content.
- Di ke empat tempat inilah nanti ikon media sosial Anda akan tampil, tapi dengan catatan Anda memberi centang di salah satu dari dua opsi (above content atau below content). Jika dihapus keduanya, maka ikon tidak akan tampil di halaman bersangkutan.
- Halaman yang saya rekomendasikan untuk dipilih adalah di Post dan Index, dengan opsi Below Content. Dua halaman lainnya dikosongkan saja semua. Setelah itu, klik Customize tepat di opsi Post – Below Content.
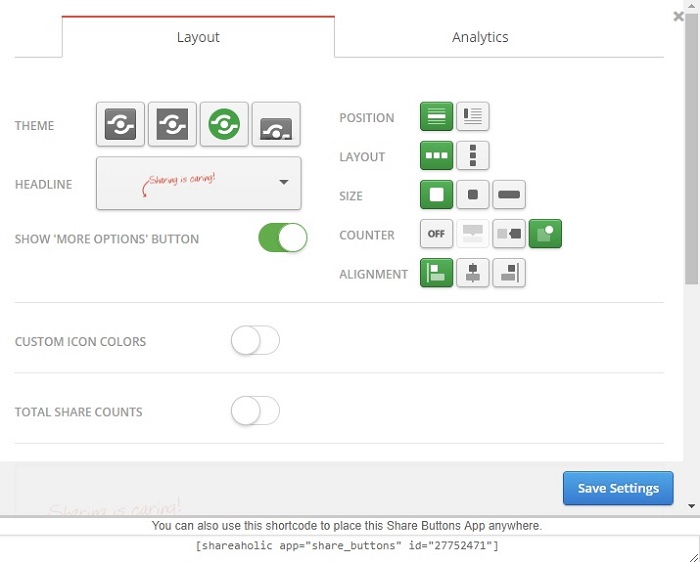
- Sebuah jendela popup nanti akan muncul, menampilkan dua buah menu tab Layout dan Analytics. Anda cukup fokus ke Layout saja. Di menu tersebutlah Anda bisa mengatur bagaimana tampilan ikon sosmed Anda. Silahkan dicoba dan diatur sesuai selera masing-masing.
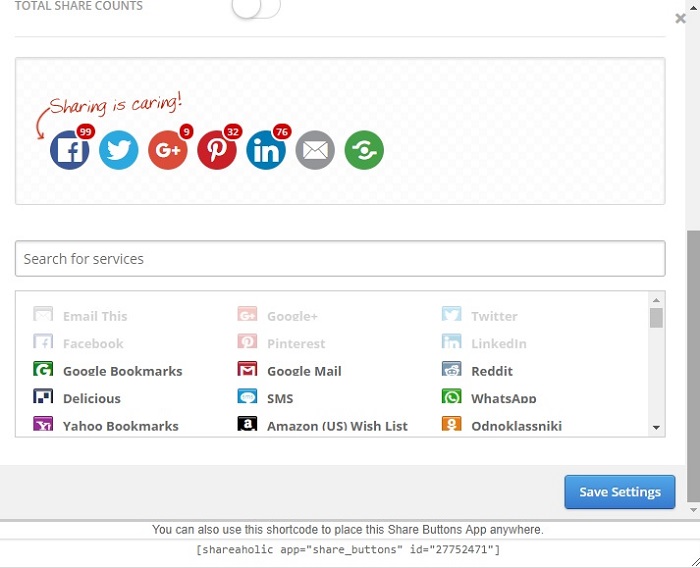
- Anda juga bisa memilih media sosial apa saja yang akan ditampilkan. Apabila dirasa sudah tepat, klik Save Settings.
- Terakhir baru klik Save Settings sekali lagi.
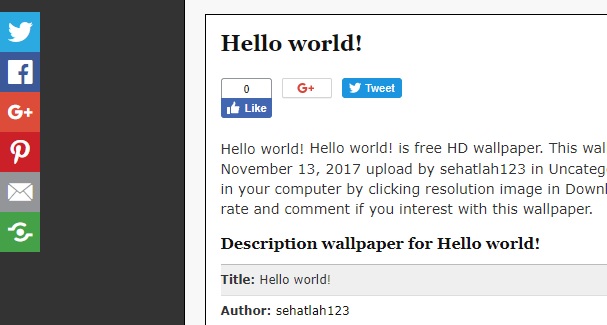
- Hasilnya seperti ini.
Anda bisa mencoba layout yang berbeda untuk mendapatkan tampilan terbaik.
Selamat mencoba dan semoga tips ini bermanfaat untuk Anda.
Sumber gambar header Pixabay.